
Анализируя трафик блога, заметил, что 10 процентов читателей посещают мой блог с мобильных устройств. Дабы облегчить им чтение блога, ранее была создана мобильная версия блога. Но, увы, она была склепана наспех, и не отвечала требованиям нынешних дизайнов для мобильных устройств. А требования довольно просты: компактность и эргономичность.
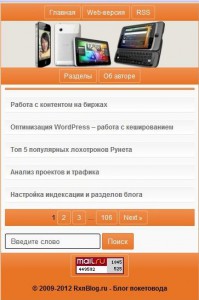
Ввиду популярности сенсорных телефонов и коммуникаторов, для пользователей тач-устройств была разработана touch-версия блога, доступная по адресу http://rxnblog.ru/wap.
Данная тач-тема блога по своей цветовой гамме отличается от основной темы.
Хотел предоставить скрины, но решил, что проще самому поклацать тач-версию. Как сделать скриншот экрана я уже писал в данной статье.
Почему именно оранжевый стиль?
Изначально дизайн разрабатывал в двух цветовых гаммах — зеленой и оранжевой, ибо эти цвета более любимы мной. Да и подобные цветовые гаммы я использовал еще в дизайне сайтов 2007-2008 годов.
На каком плагине основана мобильная версия WordPress?
Данный китайский плагин WP-T был найден на просторах интернета. Многое пришлось выпилить перевести, поправить. Кое-где были проблемы с безопасностью. В итоге, получилась тач-версия, которую вы можете сейчас наблюдать.
Конечно, кое-где имеются грешки в структуре дизайна. Иногда текст вылазиет за границы разметки. Но по мере нахождения ошибок они правятся. Нашли ошибку в дизайне, либо он у вас плохо отображается , сообщите об этом в комментах. Я буду вам очень благодарен.

Делал себе для своих блогов
Не выложишь плагин или стиль, что у тебя там? или только себе сделал?
Ваще отлично!
В wap-версию (http://wap.rxnblog.ru) забыл иконку добавить!